主题
图标主题 vscode-icons
https://www.zhihu.com/question/38435139
配色主题
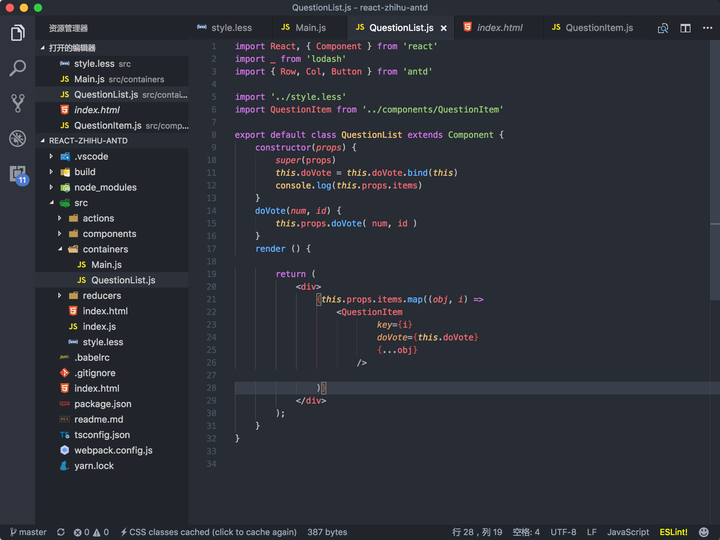
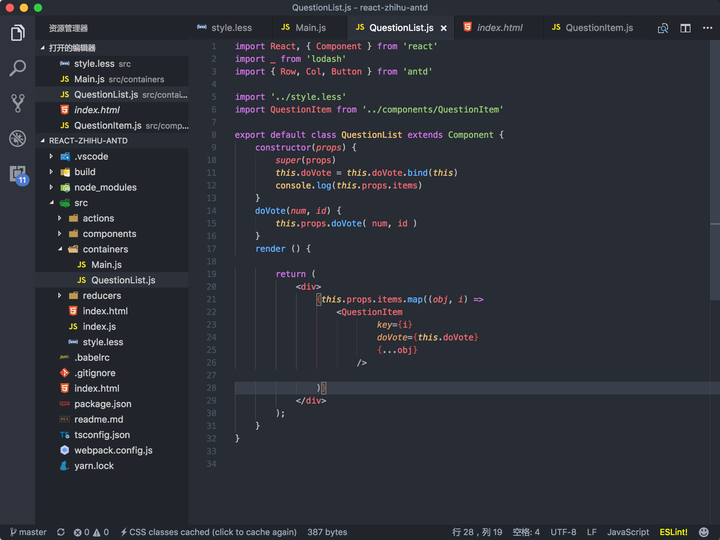
One Dark Pro

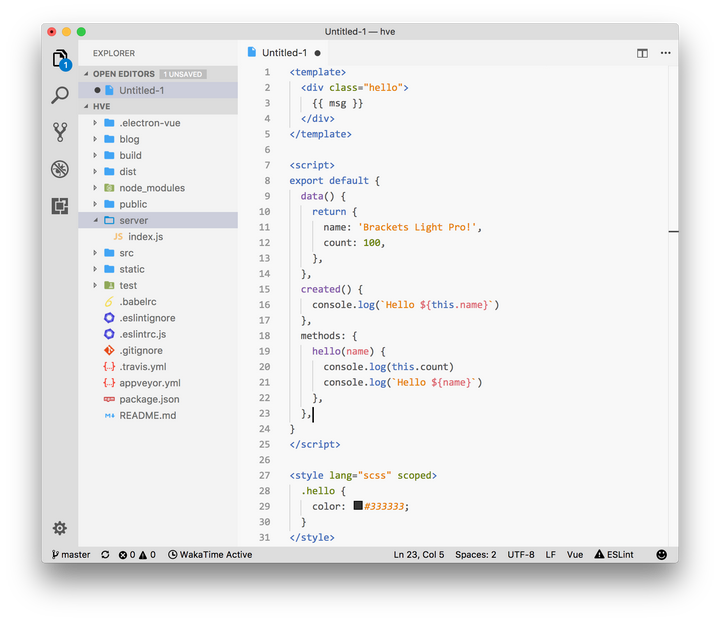
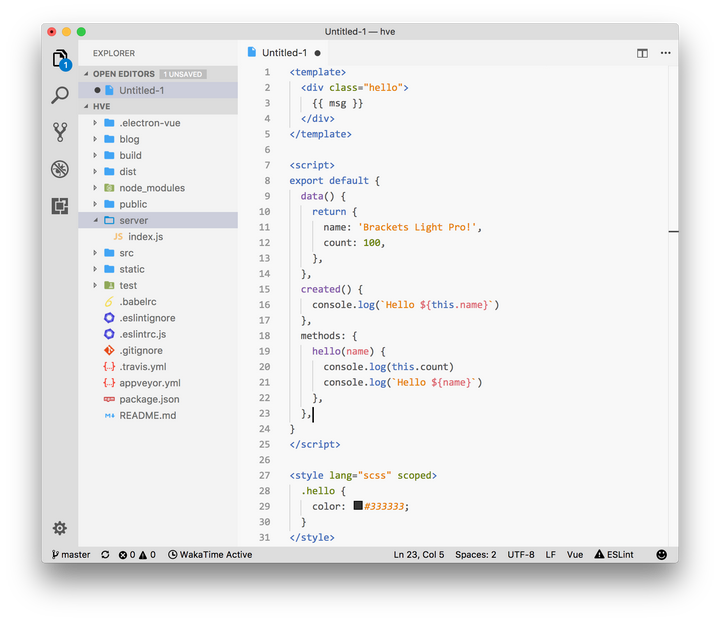
Brackets Light Pro

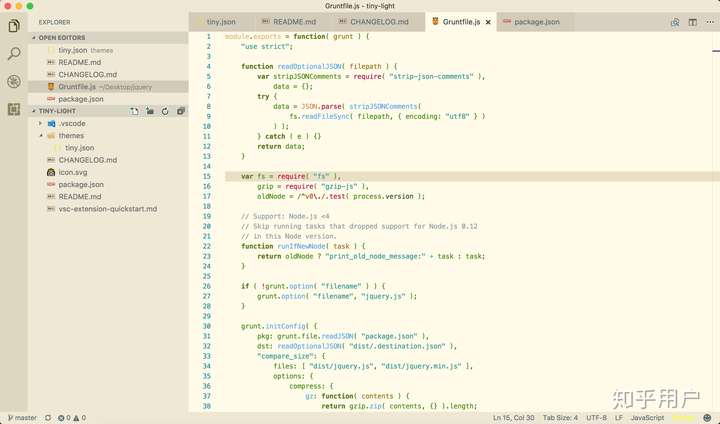
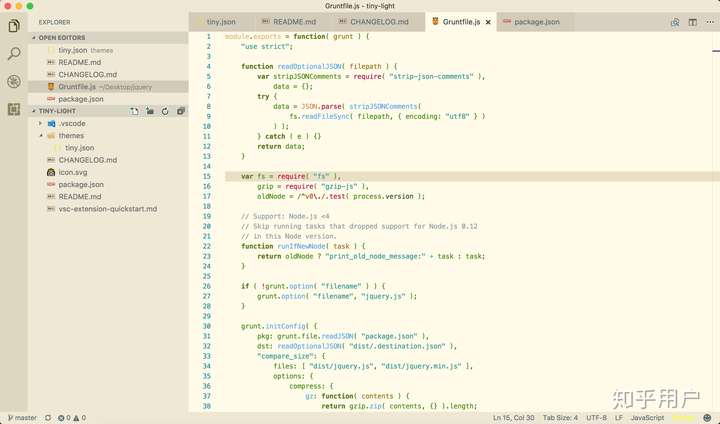
Tiny Light

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
| 插件安装
有两种方式,随便一种就好。
F1 输入 extensions: || ext install。extensions:还可以显示已经安装过的插件。
ctrl + P 然后输入 >ext install
koroFileHeader 插件
https://github.com/OBKoro1/koro1FileHeader/blob/master/README.md
顶部注释模板,可定义作者、时间等信息,并会自动更新最后修改时间
filesize 在底部状态栏显示当前文件大小,点击后还可以看到详细创建、修改时间
vetur vue框架所需的插件,语法高亮、智能感知、Emmet等
Bootstrap 3 Sinnpet 常用 bootstrap 的可以安装。
jQuery Code Snippets jquery 重度患者必须品
HTML CSS Support 让 html 标签上写class 智能提示当前项目所支持的样式
Atuo Rename Tag 修改 html 标签,自动帮你完成尾部闭合标签的同步修改
HTML Snippets 超级实用且初级的 H5代码片段以及提示
Git history 这样可以看整个仓库文件提交历史,及修改地方
https://juejin.im/post/5b00474951882542ba08087a
https://github.com/MirroZhou/Blog/issues/6
gitignore
https://marketplace.visualstudio.com/items?itemName=michelemelluso.gitignore
Document This
Document This 能够一键给代码中的类、函数加上注释,支持函数声明、函数表达式、箭头函数等;
vscode-
https://www.jianshu.com/p/f27f452ceb27faker 生成虚拟数 https://marketplace.visualstudio.com/itemsitemName=deerawan.vscode-faker
Icon Fonts
https://marketplace.visualstudio.com/items?itemName=idleberg.icon-fonts
Settings Sync同步功能设置插件
https://www.jianshu.com/p/4ffa3b0ad860
类名自动补全
IntelliSense for CSS class names in HTML
https://marketplace.visualstudio.com/items?itemName=Zignd.html-css-class-completion
Prettier
https://medium.com/@thoamsy/%E4%BD%BF%E7%94%A8-vs-code-%E6%90%AD%E5%BB%BA%E4%B8%80%E4%B8%AA%E5%BE%88%E7%88%BD%E7%9A%84%E5%89%8D%E7%AB%AF%E7%8E%AF%E5%A2%83-2d393ba5cc45
这个是最近一年最火的格式化工具,能够将你写成💩一样的 JS 也能格式成十分漂亮的代码(前提是没有语法没错)。同时也支持 HTML,CSS,JSON,Markdown 等等文件
括号高亮
Bracket Pair Colorizer 如果仅仅看它的介绍的话,这个插件是一个会将你的 ([{}]) 这些使用不同的颜色区分出来,提升鉴别度。
Path Intellisense
提供 URL 的自动补全功能,这个必须装吧。支持任何语言,触发条件一般是在一对引号中,输入 ./ ,../, / 这些表示路径的前缀,就会跳出来了。像我们的 JS,HTML 中引用文件,CSS 中 url 就再也不用担心了。
Live Server
这个肯定是一个神器,如果你还不会使用 webpack 或者 parcel 的话。
颜色选取插件 Color Info
这个便捷的插件,将为你提供你在 CSS 中使用颜色的相关信息。你只需在颜色上悬停光标,就可以预览色块中色彩模型的(HEX、 RGB、HSL 和 CMYK)相关信息了
GitLens 显示文件最近的 commit 和作者,显示当前行 commit 信息
配置滚轮缩放
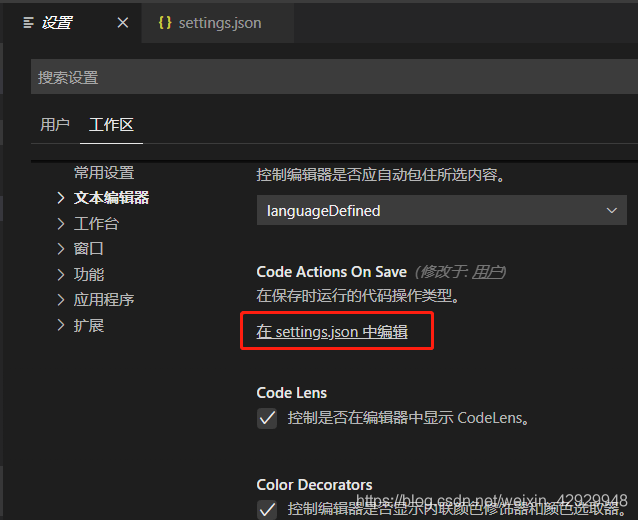
配置文件如下:
在文件-->首选项-->设置-->用户设置中添加如下代码:
"editor.mouseWheelZoom": true,
局部同时编辑
5、按shift+alt,再使用鼠标拖动,也可以出现竖直的列光标,同时可以选中多列。
|
1
2
| VsCode编辑器的字体
据悉,Cascadia Code 是与新版 Windows终端应用程序共同开发的,因此官方推荐最好将该字体与 Windows Terminal 和 Visual Studio / VS Code 等文本编辑器搭配使用。
|
1
2
3
| 环境变量高亮插件
https://marketplace.visualstudio.com/items?itemName=mikestead.dotenv
VSCode .env syntax highlighting
|
侧边栏字体
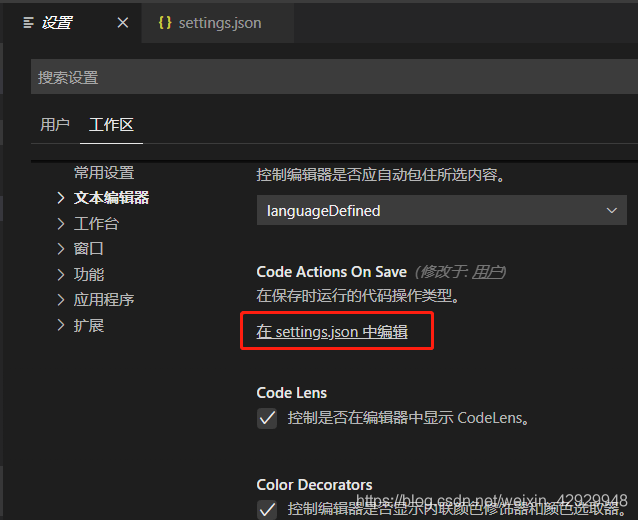
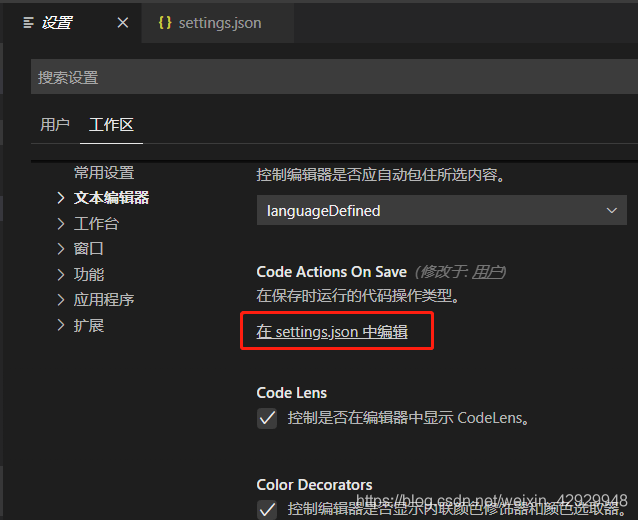
打开设置,找到settings.json
其中
“editor.fontSize”: 15, //第一个是编辑面板的
“window.zoomLevel”: 1.5 //第二个是系统界面的